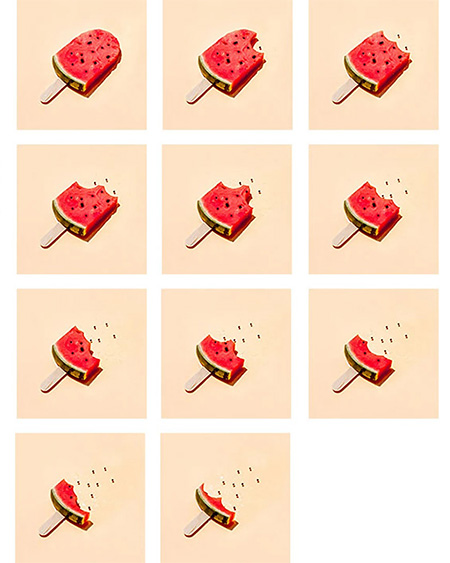
Stop motion  یک تکنیک انیمیشن است استاپ موشن یک تکنیک انیمیشن است که در آن یک جسم فریم به فریم حرکت می کند و تصویر توسط دوربین ثبت می شود. از این سری تصاویر، جسم به خودی خود حرکت می کند. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در استاپ موشن می تواند جالب و سرگرم کننده باشد. من از برش های هندوانه برای استاپ موشن استفاده کردم. از هر جسمی می توان برای ایجاد استاپ موشن استفاده کرد. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: موضوع مورد علاقه را پیدا کنید و به دنبال اجسام کوچکی که می خواهید جابه جا کنید به اطراف خود نگاه کنید. کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من می خواستم حدود 10 فریم بگیرم.
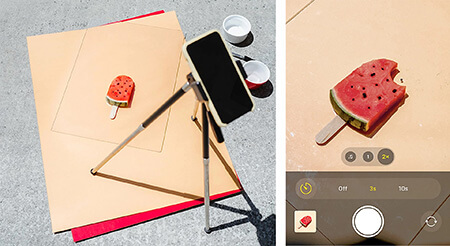
یک تکنیک انیمیشن است استاپ موشن یک تکنیک انیمیشن است که در آن یک جسم فریم به فریم حرکت می کند و تصویر توسط دوربین ثبت می شود. از این سری تصاویر، جسم به خودی خود حرکت می کند. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در استاپ موشن می تواند جالب و سرگرم کننده باشد. من از برش های هندوانه برای استاپ موشن استفاده کردم. از هر جسمی می توان برای ایجاد استاپ موشن استفاده کرد. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: موضوع مورد علاقه را پیدا کنید و به دنبال اجسام کوچکی که می خواهید جابه جا کنید به اطراف خود نگاه کنید. کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من می خواستم حدود 10 فریم بگیرم.  آموزش گام به گام استاپ موشن مرحله 2: یک صحنه ایجاد کنید و منطقه ای با نور کافی برای تنظیم صحنه پیدا کنید. روز زیبایی از پنجره بود و یک لامپ نیز می تواند منبع خوبی برای نور باشد.من از کاغذ رنگی مات برای پس زمینه استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پاننگ این است که دوربین یا تلفن را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. من همچنین یک تایمر 3 ثانیه ای را روی دوربین گوشی خود تنظیم کردم تا از لرزش تصادفی دوربین هنگام فشار دادن شاتر جلوگیری شود. یک عکس آزمایشی بگیرید و ترکیب مورد علاقه خود را پیدا کنید.
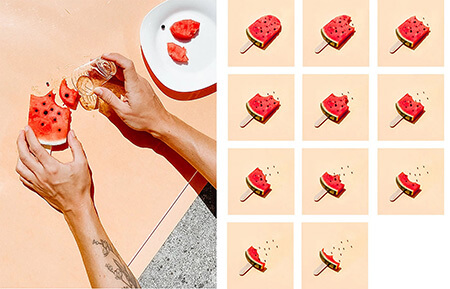
آموزش گام به گام استاپ موشن مرحله 2: یک صحنه ایجاد کنید و منطقه ای با نور کافی برای تنظیم صحنه پیدا کنید. روز زیبایی از پنجره بود و یک لامپ نیز می تواند منبع خوبی برای نور باشد.من از کاغذ رنگی مات برای پس زمینه استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پاننگ این است که دوربین یا تلفن را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. من همچنین یک تایمر 3 ثانیه ای را روی دوربین گوشی خود تنظیم کردم تا از لرزش تصادفی دوربین هنگام فشار دادن شاتر جلوگیری شود. یک عکس آزمایشی بگیرید و ترکیب مورد علاقه خود را پیدا کنید.  ضبط صحنه استاپ موشن مرحله 3: ضبط، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است. عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات و عیب های کوچک می تواند به جذابیت شما بیافزاید. صحنه من ساده بود، اما آن را چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. ساخت انیمیشن روان برای این منظور قدم به قدم تغییرات کوچکی در تم ایجاد می کنم. برای بریدن قسمتی از هندوانه از لیوان استفاده کردم و از هر برش عکس گرفتم.چوب بستنی را با مقدار کمی چسب روی سطح چسباندم تا در حین کار در جای خود ثابت بماند.ضمنا دقت کردم که پوست هندوانه موقع بریدن تکان نخورد و محکم فیکس کردم. لیوان
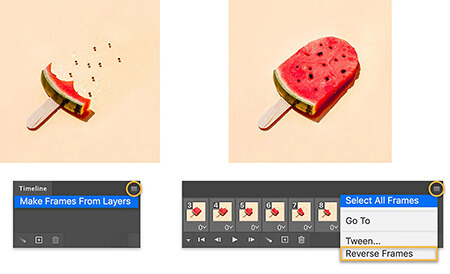
ضبط صحنه استاپ موشن مرحله 3: ضبط، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است. عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات و عیب های کوچک می تواند به جذابیت شما بیافزاید. صحنه من ساده بود، اما آن را چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. ساخت انیمیشن روان برای این منظور قدم به قدم تغییرات کوچکی در تم ایجاد می کنم. برای بریدن قسمتی از هندوانه از لیوان استفاده کردم و از هر برش عکس گرفتم.چوب بستنی را با مقدار کمی چسب روی سطح چسباندم تا در حین کار در جای خود ثابت بماند.ضمنا دقت کردم که پوست هندوانه موقع بریدن تکان نخورد و محکم فیکس کردم. لیوان  بخشهایی از هندوانه را برش دهید مرحله 4: چیدن روی هم پس از پایان تصویربرداری، برخی از ویرایشهای اولیه را در Adobe Photoshop Lightroom در تلفن خود انجام دهید و عکس را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File در زیر اسکریپت ها، Load File to Stack را انتخاب کنید، به Images بروید و روی OK کلیک کنید. این قسمت ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را آپلود می کند و برای هر عکس یک لایه جداگانه ایجاد می کند. جابجایی چیزها از این نقطه به بعد، بیشتر کار روی Timeline انجام می شود، بنابراین تایم لاین را باز کنید و منوی کشویی Create Frame را انتخاب کنید. . لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ اولین فریم را به طور پیش فرض اضافه می کند، به مرحله بعد ادامه دهید. انیمیشن بله ابتدا Create Frame From Layer را انتخاب کنید.بسته به نام فایل ها، ترتیب فریم ها برعکس می شودبرای رفع این مشکل، گزینه Select All Frames و سپس Flip Frames را از منو انتخاب کنید. برای پیش نمایش انیمیشن، نوار فاصله را روی صفحه کلید خود فشار دهید.
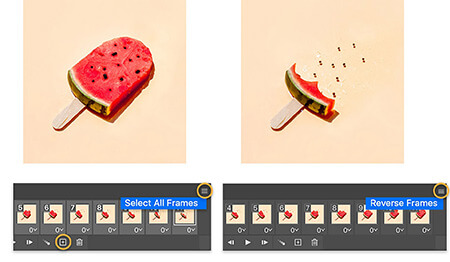
بخشهایی از هندوانه را برش دهید مرحله 4: چیدن روی هم پس از پایان تصویربرداری، برخی از ویرایشهای اولیه را در Adobe Photoshop Lightroom در تلفن خود انجام دهید و عکس را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File در زیر اسکریپت ها، Load File to Stack را انتخاب کنید، به Images بروید و روی OK کلیک کنید. این قسمت ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را آپلود می کند و برای هر عکس یک لایه جداگانه ایجاد می کند. جابجایی چیزها از این نقطه به بعد، بیشتر کار روی Timeline انجام می شود، بنابراین تایم لاین را باز کنید و منوی کشویی Create Frame را انتخاب کنید. . لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ اولین فریم را به طور پیش فرض اضافه می کند، به مرحله بعد ادامه دهید. انیمیشن بله ابتدا Create Frame From Layer را انتخاب کنید.بسته به نام فایل ها، ترتیب فریم ها برعکس می شودبرای رفع این مشکل، گزینه Select All Frames و سپس Flip Frames را از منو انتخاب کنید. برای پیش نمایش انیمیشن، نوار فاصله را روی صفحه کلید خود فشار دهید.  افزودن و برگرداندن فریم مرحله 7: تکرار برای پخش مداوم انیمیشن، دوباره همه فریم ها را انتخاب کنید و روی نماد کپی کلیک کنید. با انتخاب فریم های تکراری، Flip Frames را انتخاب کنید تا فریم های تکراری در وسط انیمیشن حذف شوند.
افزودن و برگرداندن فریم مرحله 7: تکرار برای پخش مداوم انیمیشن، دوباره همه فریم ها را انتخاب کنید و روی نماد کپی کلیک کنید. با انتخاب فریم های تکراری، Flip Frames را انتخاب کنید تا فریم های تکراری در وسط انیمیشن حذف شوند.  تعداد فریم ها را افزایش دهید مرحله 8: تأثیر زمان را ببینید با زمان آزمایش کنید تا ببینید که چگونه تنظیمات مختلف بر انیمیشن تأثیر می گذارد
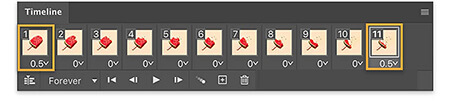
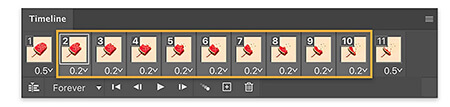
تعداد فریم ها را افزایش دهید مرحله 8: تأثیر زمان را ببینید با زمان آزمایش کنید تا ببینید که چگونه تنظیمات مختلف بر انیمیشن تأثیر می گذارد  تایم فریم من اولین فریم را کلیک کردم، کلید Control (Windows) یا Command (macOS) را پایین نگه داشتم، سپس روی فریم 11 کلیک کنید (جایی که انیمیشن شروع به حلقه زدن کرد) و نقطه را روی 0.5 قرار دهید. ثانیه تغییر کرد اولین و آخرین تنظیمات 5 ثانیه و بقیه 0 ثانیه است. میخواستم نیمه اول انیمیشن کوتاهتر از نیمه دوم باشه برای یه تغییر ظاهری کوچیک و در عین حال مدت زمان این فریم ها رو 0.2 ثانیه نگه میدارم گذاشتم. 12 تا 21 فریم روی 0 ثانیه تنظیم شده است.
تایم فریم من اولین فریم را کلیک کردم، کلید Control (Windows) یا Command (macOS) را پایین نگه داشتم، سپس روی فریم 11 کلیک کنید (جایی که انیمیشن شروع به حلقه زدن کرد) و نقطه را روی 0.5 قرار دهید. ثانیه تغییر کرد اولین و آخرین تنظیمات 5 ثانیه و بقیه 0 ثانیه است. میخواستم نیمه اول انیمیشن کوتاهتر از نیمه دوم باشه برای یه تغییر ظاهری کوچیک و در عین حال مدت زمان این فریم ها رو 0.2 ثانیه نگه میدارم گذاشتم. 12 تا 21 فریم روی 0 ثانیه تنظیم شده است. زمان آخرین فریم انیمیشن استاپ موشن را در زیر نشان می دهد
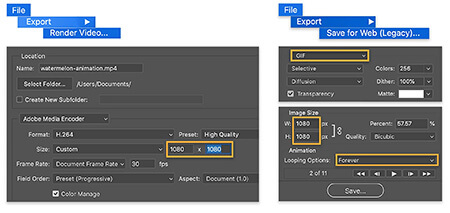
زمان آخرین فریم انیمیشن استاپ موشن را در زیر نشان می دهد Stop Motion Ideas مرحله 9: خاموش کردن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان یک ویدیو ذخیره کنید. برای این کار Treat video as export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد خروجی را انتخاب کنید. ابعاد را روی 1080×1080 تنظیم کنید (اندازه ایده آل برای اینستاگرام) File > Export > Render Video توجه: ویدیو به طور مداوم در اینستاگرام ظاهر نمی شود، بنابراین اگر انیمیشن شما مانند من کوتاه است، مرحله 7 را تکرار کنید. برای ذخیره به عنوان GIF متحرک، ذخیره را انتخاب کنید. برای وب، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید، سپس روی Save File (Legacy) > Export > Save for Web
Stop Motion Ideas مرحله 9: خاموش کردن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان یک ویدیو ذخیره کنید. برای این کار Treat video as export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد خروجی را انتخاب کنید. ابعاد را روی 1080×1080 تنظیم کنید (اندازه ایده آل برای اینستاگرام) File > Export > Render Video توجه: ویدیو به طور مداوم در اینستاگرام ظاهر نمی شود، بنابراین اگر انیمیشن شما مانند من کوتاه است، مرحله 7 را تکرار کنید. برای ذخیره به عنوان GIF متحرک، ذخیره را انتخاب کنید. برای وب، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید، سپس روی Save File (Legacy) > Export > Save for Web  Stop motion خود را به عنوان ویدیو ذخیره کنید و روی .gifs کلیک کنید.
Stop motion خود را به عنوان ویدیو ذخیره کنید و روی .gifs کلیک کنید.
چگونه در فتوشاپ یک استاپ موشن بسازم
.